Comment mettre en situation vos images sur votre site
Des études montrent que nous retenons 50 fois plus vite une image qu’un texte ! Une image pertinente est donc 50 fois plus puissante en termes de communication que du texte. Certains réseaux sociaux tels que Pinterest, Instagram ou Tumblr ont compris ce principe. Leur popularité et leur notoriété ne cessent de croître.
La qualité avant tout
La qualité de vos images est primordiale pour obtenir un look professionnel sur votre site. Il est conseillé de favoriser les images professionnelles par rapport aux images prises vous-même. Nous vous proposons sur Webgenie 3000 images libres de droits mais vous pouvez aussi en trouver sur plusieurs dizaines de sites de qualité. Ce sont des images en haute définition que vous pouvez utiliser sans restriction.
L'alignement des images
Il est important que vos images soient parfaitement alignées et de la même taille, si vous envisagez de créer une mise en page avec plusieurs colonnes d'images. Une mise en page de site avec des images de tailles différentes désordonne votre structure et rend votre site moins agréable à regarder. De plus, votre site sera plus compliqué à lire et aura une apparence moins professionnelle.

Soyez original !
Votre site doit avoir du caractère, un visage unique et de la personnalité. Il est important qu'il y ait un message derrière une image. La joie, l'enthousiasme, l'ambition, etc. Vos images doivent être en corrélation avec votre activité.
Voir les articles suivants

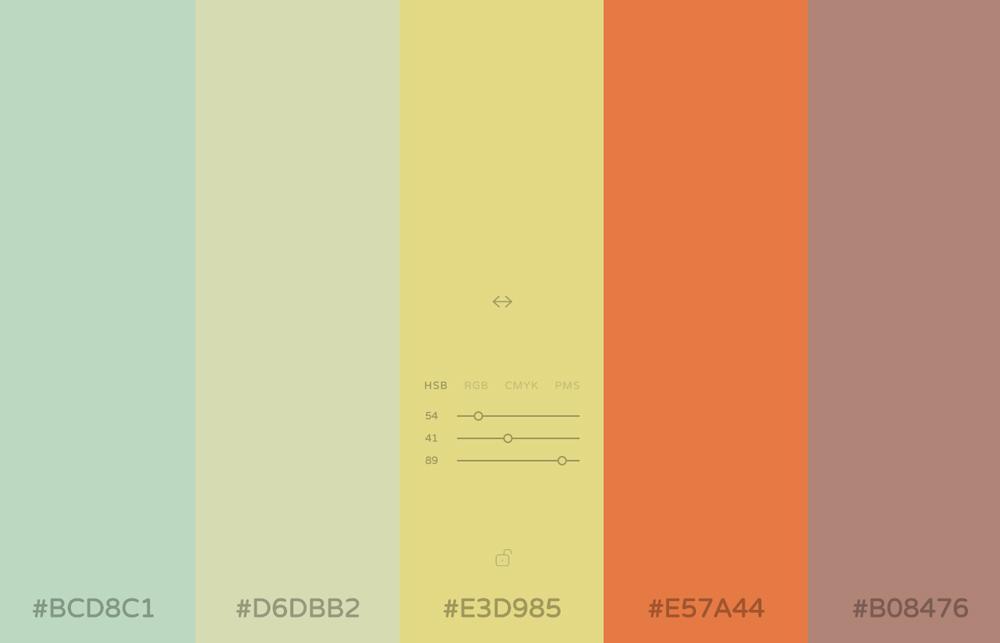
Choisir les bonnes couleurs pour votre site
Publié le 16/09/2016
Il est difficile de trouver les bonnes couleurs pour votre site si vous n'êtes pas graphiste. Choisir des couleurs cohérentes et harmonieuses est crucial pour que votre site soit attrayant et professionnel. Chaque couleur déclenche une émotion. Si les couleurs de votre site ne...

Comment créer un site de formation
Publié le 13/02/2017
Grâce aux modèles ajustables de Webgenie, trouvez un modèle de site gratuit qui correspond à votre domaine. Les modèles son non seulement adaptés à chaque domaine, ils peuvent être facilement utilisés pour une industrie complètement différente....

C'est quoi le responsive ?
Publié le 15/09/2016
Vous avez déjà entendu ce terme mais vous ne savez pas exactement de quoi il s'agit. Tous les sites en parlent, « responsive » par-ci, « responsive » par-là. Nous allons approfondir ce qu'est le responsive dans cet article ! Le responsive...

